'IT'에 해당되는 글 19건
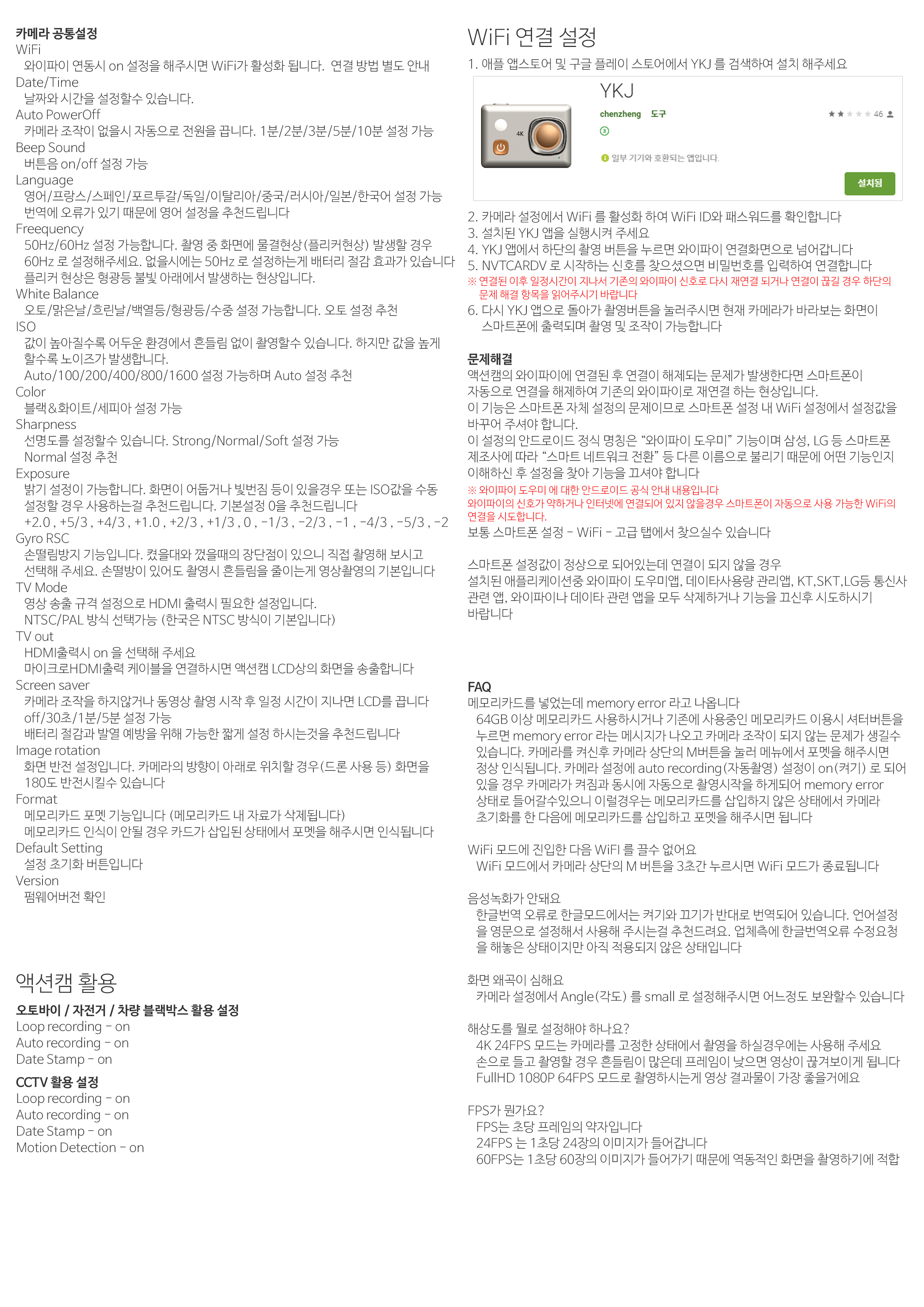
- 2024.03.30 SJ9000X ELITE PRO2-설명서
- 2024.03.19 Creative Speaker Of Model SBS-370 The Volume Control is not working, How to directly Connect those two Wires connected to Volume control,bypassing the Volume Control Switch
- 2023.09.20 OBS 소리 설정 (김도현 교수)
- 2022.11.30 대항해시대 오리진 통합 시트
- 2022.08.25 php 자식 창 닫고 부모 새로고침
- 2022.08.25 mysqli 활용
- 2022.07.15 CDN 소개
- 2022.07.15 브라우저 캐시
- 2022.07.15 크로스브라우징
- 2022.07.15 검색 엔진 최적화란?



*리모컨 배터리는 CR1225규격의 배터리이다. 다이소에는?
Creative Speaker Of Model SBS-370 The Volume Control is not working, How to directly Connect those two Wires connected to Volume control,bypassing the Volume Control Switch

- Connect:Both Ground(copper wires) with Green wire
- Connect Red with Blue and
- Connect White with Yellow
This will give Stereo Output
구형 크리에이티브 스피커 볼륨콘트롤러 제거 시 연결 방법.
참고:https://www.fixya.com/support/t2030019-creative_speaker_model_sbs_370_volume
- 소음억제:아무말 안할 때 또는 입력없을 때 나오는 잡음억제
입력없을 때 게이지에 나오지 않을정도로 자연스럽게 설정(노이즈게이트 아님) - 압축억제
비율: 3:1
임계값: -20db 넘어가는 소리를 눌러준다.
신호 감지 반응 시간 (ms): 6ms
신호 세기가 폭이 회복하는 시간 (ms): 60ms
릴리즈:
출력증폭 :11db - 압축억제2
비율: 6:1
임계값: -8 or -9 db 눌러준다.
신호갑지 후 반응까지 걸리는 시간 : -8db
신호 새기가 증폭이 회복하는 시간 (ms): 1ms
릴리즈:18ms
출력증폭 :0 - 음성제한:한도에 무조건 제한 -2db
이유:클리핑 제한
echo '<script>opener.parent.location.reload();';
echo 'window.close();</script>';
- $row = mysqli_fetch_assoc($result); : 연관배열을 반환합니다. 컬럼명 ( $row['no'] ) 으로 값을 가져 올 수 있습니다. 컬럼명은 대소문자를 구분합니다.
- $row = mysqli_fetch_row($result); : 숫자 인덱스의 배열을 반환합니다. ( $row[0] )
- $row = mysqli_fetch_array($result); : 연관배열과 숫자 인덱스 배열을 모두 사용할 수 있습니다.
>
CDN 소개
내용을 보시려면 비밀번호를 입력하세요.
웹 캐시(영어: web cache) 또는 HTTP 캐시(HTTP cache)는 서버 지연을 줄이기 위해 웹 페이지, 이미지, 기타 유형의 웹 멀티미디어 등의 웹 문서들을 임시 저장하기 위한 정보기술이다. 웹 캐시 시스템은 이를 통과하는 문서들의 사본을 저장하며 이후 요청들은 특정 조건을 충족하는 경우 캐시화가 가능하다. 웹 캐시 시스템은 일종의 어플라이언스나 컴퓨터 프로그램을 의미할 수 있다. 동일한 서버에 다시 접근할 때에는 근처에 있는 프록시 서버의 웹 캐시에 저장된 정보를 불러오므로 더 빠른 열람이 가능하다. 위키피디아
웹에도 캐싱이 사용된다. 서버와 클라이언트가 서로 통신을 하면 당연하게 지연이 생길 수 밖에 없다. 접근시간이 생기는 것이다. 이 문제를 해결하기 위한 기술의 일련을 웹 캐시라고 부른다. 브라우저 캐시는 웹 캐시의 일종이다. 말 그대로 브라우저가 웹사이트의 에셋을 저장하는 것이다.
그러면 브라우저 캐시에는 무엇이 저장될까? 자주 바뀌는 것은 저장하면 문제가 생길 수 있다(원본-사본 간의 차이). 그래서 일반적으로 브라우저는 정적 자산(static asset)을 캐싱한다.
대표적 정적 자산
1. 이미지 - 로고, 사진, 백그라운드 등
2. HTML
3. CSS
4. JavaScript
크로스브라우징은 웹 페이지 제작 시에 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업을 말한다.
css를 건들이게 되는 퍼블리셔나 프론트엔드 개발자로써는 놓치지 않고 가야하는 부분이며 특히 반응형 웹페이지를 만드는 것과 같이 스트레스를 무지하게 받게 되는 것중 하나 이다.
크로스 브라우징을 고려하지 않는다면
HTML, CSS, JS등 코드가 원하는대로 적용이 안될 수 있으며 그러한 이유로는 브라우저 마다 렌더링 엔진이 다르기에
각 브라우저에서 웹페이지가 제대로 모두 작동이 되게끔 설정 해줘야 하는 것이다.
검색 엔진 최적화(영어: search engine optimization, SEO)는 검색 엔진으로부터 웹사이트나 웹페이지에 대한 웹사이트 트래픽의 품질과 양을 개선하는 과정이다.
웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성해서 검색 결과의 상위에 나올 수 있게 한다. 웹 페이지와 관련된 검색어로 검색한 검색 결과 상위에 나오게 된다면 방문 트래픽이 늘어나기 때문에 효과적인 인터넷 마케팅 방법 중의 하나이며 비용처리 없는 마케팅이라고 할 수 있다.
기본적인 작업 방식은 특정한 검색어를 웹 페이지에 적절하게 배치하고 다른 웹 페이지에서 링크가 많이 연결되도록 하는 것이다. 구글 등장 이후 검색 엔진들이 콘텐츠의 신뢰도를 파악하는 기초적인 지표로 다른 웹사이트에 얼마나 인용되었나를 사용하기 때문에 타 사이트에 인용되는 횟수를 늘리는 방향으로 최적화한다.
하지만 네이버 등 한국의 포털 사이트의 경우, 검색 엔진의 우선순위 배치에 해외와 다른 기준을 적용하고 있으며 보편적인 SEO를 적용시 경우에 따라 오히려 스팸으로 분류될 수 있다. 이는 자사 블로그에 노출 우선순위를 두었기 때문이며, 한국의 검색 엔진에 노출되기 위해서는 사이트 콘텐츠가 웹문서가 아닌 블로그 포스트로 등록되는 방향으로 최적화해야 한다.
 Prev
Prev

 Rss Feed
Rss Feed